Siin on meil vaikimisi mallireageerimisrakendus.

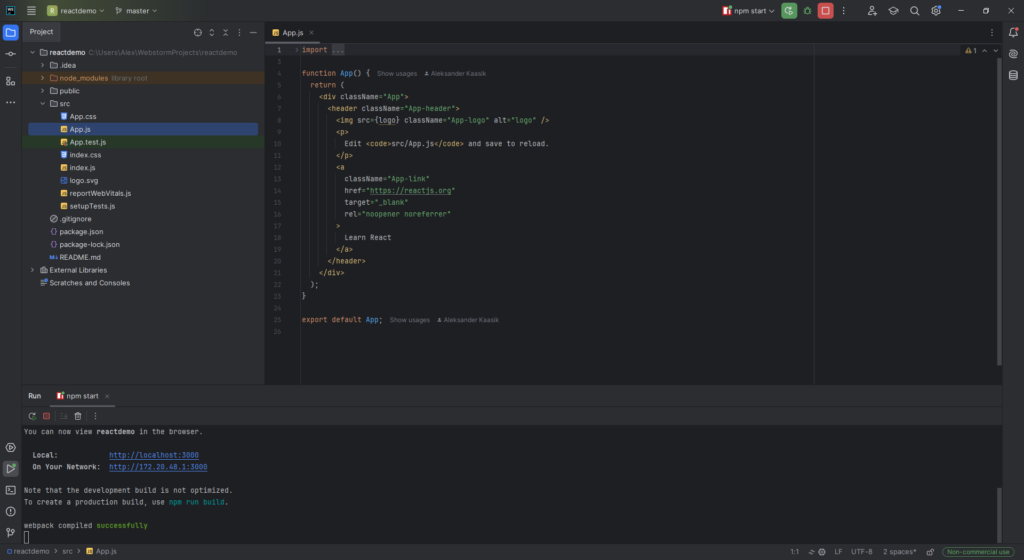
Nagu ekraanipildil näidatud, saate UI’st muuta failis “src/App.js”.
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;JavaScriptKujutise näide

Lisasime oma Reachi rakendusse lihtsa nupu.
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<button>I'm a simple button with react component</button>
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;Pärast brauseri avamist ja salvestamist näeme oma uut nuppu.

Lisagem react komponenti lihtne nupp.
App.js
import logo from './logo.svg';
import './App.css';
function ButtonReachComponent() {
return (
<button>I'm a simple button with react component</button>
)
}
function App() {
return (
<div className="App">
<header className="App-header">
<ButtonReachComponent/>
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;JavaScript
Loome nupu loenduri iga vajutuse kohta, lisades sellele +1 punkti.
App.js
import logo from './logo.svg';
import './App.css';
// useState is a React Hook, that lets you add a state variable to your component.
import { useState } from 'react';
function ButtonCounter() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<button onClick={handleClick}>
Clicked {count} times
</button>
);
}
function App() {
return (
<div className="App">
<header className="App-header">
<ButtonCounter />
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;