Siin installime WebStormi, siin on link WebStormi installimiseks. Meie puhul saaksime teha veebirakendusi, meie demonstratsiooniks on React.js.
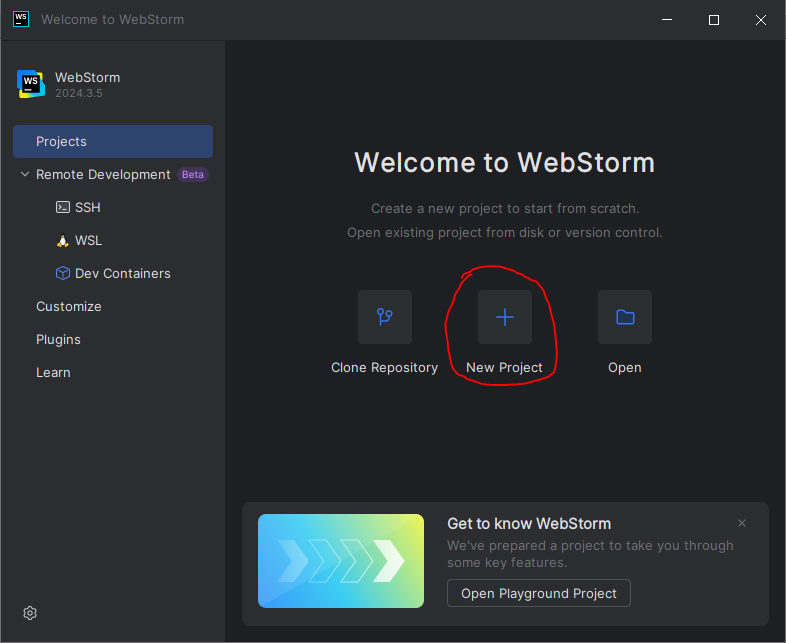
WebStormi avamisel kuvatakse menüü, kus peate klõpsama nupul “New Project“, et alustada oma teekonda koodi reageerima.

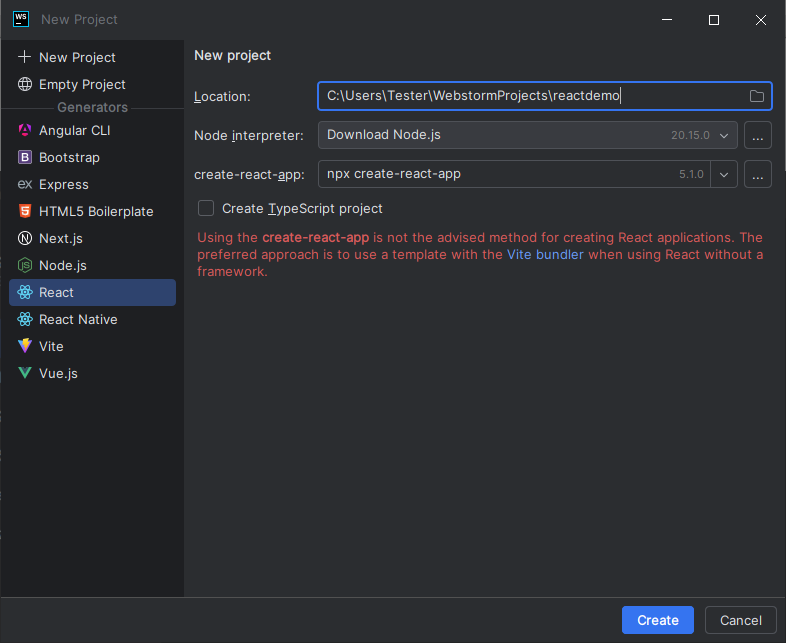
Me loome projektikataloogi. Võite valida WebStormi pakutava vaiketee või valida oma asukohatee.
- Kui teie arvutisse pole sõlme installitud, laadib WebStorm alla tõlgi, mida kasutada sõlme interpreteri jaoks.

Meeldetuletus, et projekti nimes ei tohi kasutada suuri tähti. NPM pakettidel ei ole lubatud oma nimes suuri tähti kasutada, ilmselt seetõttu, et unixi failisüsteemid on tõstutundlikud, mis loob “segaduse ja mitteportatiivse tarkvara retsepti”.
- Mis vahe on React ja React Native?
Plain React on loodud veebirakenduste jaoks, React Native aga mobiilirakenduste loomiseks.
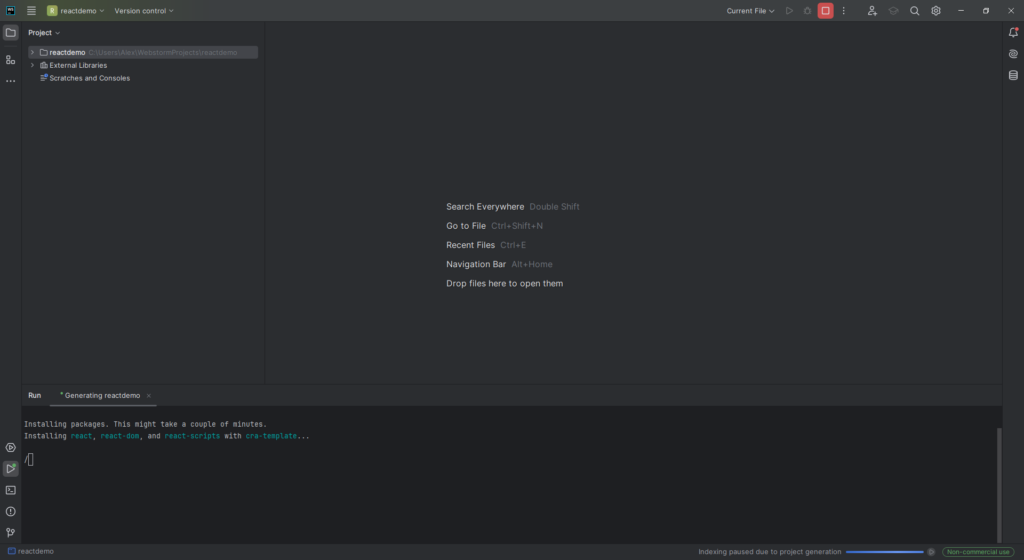
After it’s launches IDE, wait few minutes for all needed dependencies to install to the project.