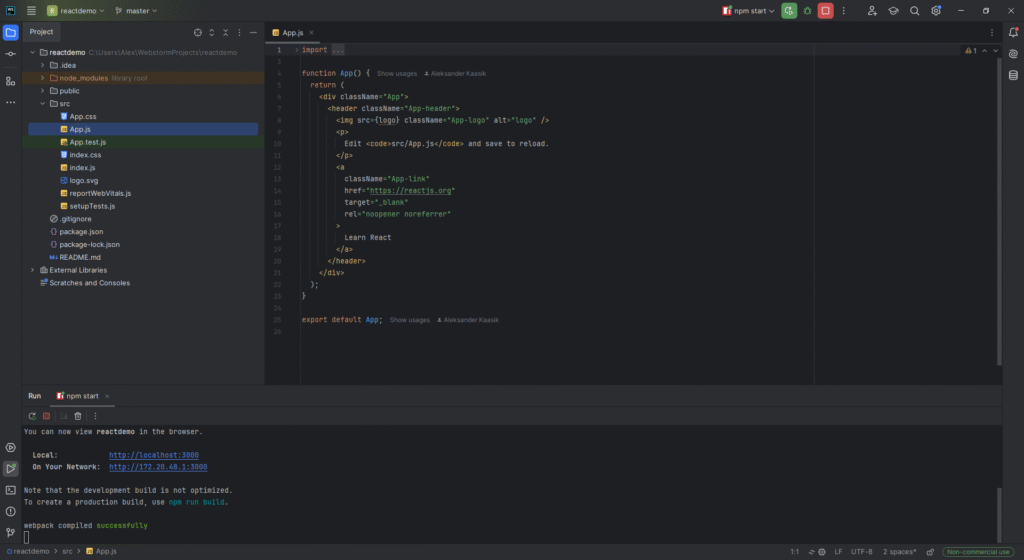
Here we have default template react app.

As shown in the screenshot, you can edit App ui in “src/App.js”.
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;JavaScriptA imagery example

We added a simple a button to our Reach app
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<button>I'm a simple button with react component</button>
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;After saving opening the browser, we can see our new button.

Let’s add a simple button in react component.
App.js
import logo from './logo.svg';
import './App.css';
function ButtonReachComponent() {
return (
<button>I'm a simple button with react component</button>
)
}
function App() {
return (
<div className="App">
<header className="App-header">
<ButtonReachComponent/>
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;JavaScript
Let’s create a button counter every time it’s been pressed add’s +1 point to it.
App.js
import logo from './logo.svg';
import './App.css';
// useState is a React Hook, that lets you add a state variable to your component.
import { useState } from 'react';
function ButtonCounter() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<button onClick={handleClick}>
Clicked {count} times
</button>
);
}
function App() {
return (
<div className="App">
<header className="App-header">
<ButtonCounter />
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;