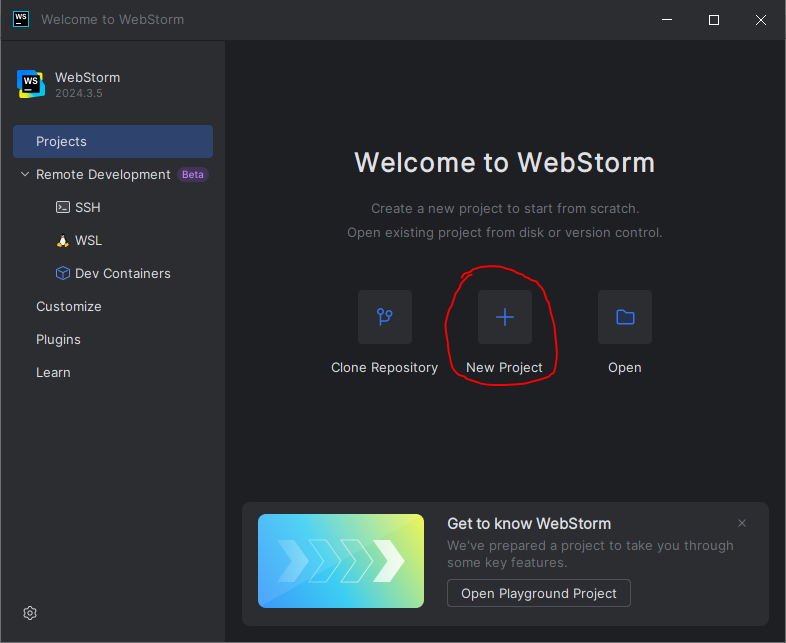
При открытии WebStorm отображается меню, в котором нужно нажать «New Project», чтобы начать наше путешествие по коду React.

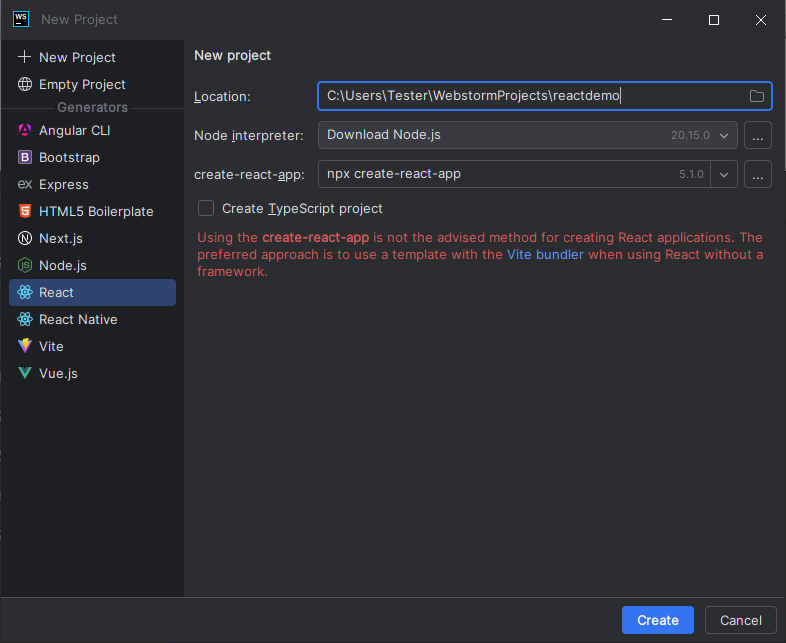
Мы собираемся создать каталог проекта. Вы можете использовать путь по умолчанию, который предоставляет WebStorm, или выбрать свой собственный путь расположения.
- Если на вашем компьютере не установлен интерпретатор Node, WebStorm загрузит интерпретатор для использования в WebStorm.

Напоминаем, что в названии проекта нельзя использовать заглавные буквы. Пакеты NPM не могут использовать заглавные буквы в своих именах, по-видимому, потому, что Файловые системы Unix чувствительны к регистру, что создает «рецепт путаницы и непереносимого программного обеспечения».
- В чем разница между React и React Native?
Обычный React создан для веб-приложений, React Native — для создания мобильных приложений
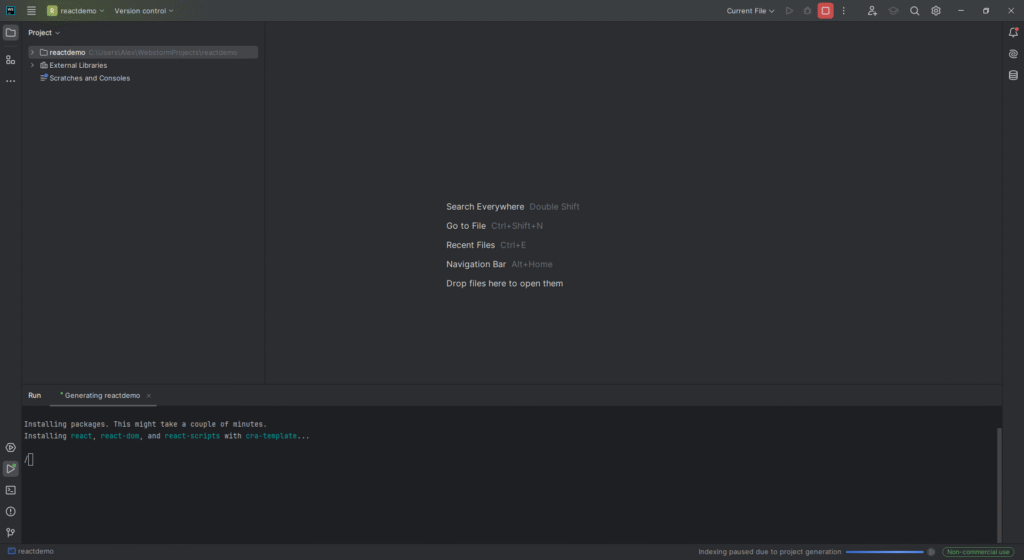
После запуска IDE подождите несколько минут, пока все необходимые зависимости установятся в проекте.