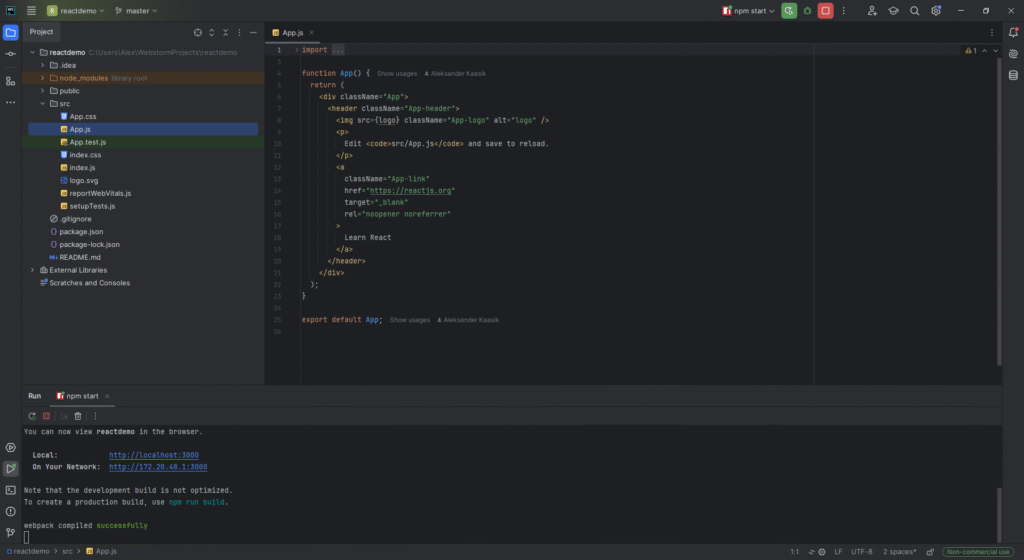
Здесь у нас есть шаблон приложения React по умолчанию.

Как показано на снимке экрана, вы можете редактировать интерфейс приложения в «src/App.js».
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;JavaScriptПример изображения

Мы добавили простую кнопку в наше приложение Reach.
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<button>I'm a simple button with react component</button>
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;После сохранения открыв браузер мы увидим нашу новую кнопку.

Давайте добавим простую кнопку в компонент React.
App.js
import logo from './logo.svg';
import './App.css';
function ButtonReachComponent() {
return (
<button>I'm a simple button with react component</button>
)
}
function App() {
return (
<div className="App">
<header className="App-header">
<ButtonReachComponent/>
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;JavaScript
Давайте создадим счетчик кнопок, каждый раз при нажатии которого к нему будет прибавляться +1 очко.
App.js
import logo from './logo.svg';
import './App.css';
// useState is a React Hook, that lets you add a state variable to your component.
import { useState } from 'react';
function ButtonCounter() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<button onClick={handleClick}>
Clicked {count} times
</button>
);
}
function App() {
return (
<div className="App">
<header className="App-header">
<ButtonCounter />
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;